3 Speedy Ways Your Site Can Be on the Fast Track for AMP

I wish it were Friday. I wish my hot pocket was done already. And I wish I could have a pumpkin spice latte even in the balmy summer months. Truth be told, I would like all the things I want to be ready right meow. And a lot of internet users are just the same. Trust me, read on.
While other internet users might prioritize their urgencies slightly differently than me, users are generally seeking their online results with similar timely fervor. That said, Google has determined that 40% of users will bounce if a website does not load in three seconds or less. This has resulted in both Google and webmaster efforts to get users exactly where they’re headed simply as quickly as possible.
In addition to the Page Speed Insights tool, Accelerated Mobile Pages (AMPs) came into the picture in late 2015. Originally intended for only new articles, then recipes, and now for all mobile web results, these pages load lightning fast, meaning that they satisfy the universal need of immediacy even better than Jimmy John’s.
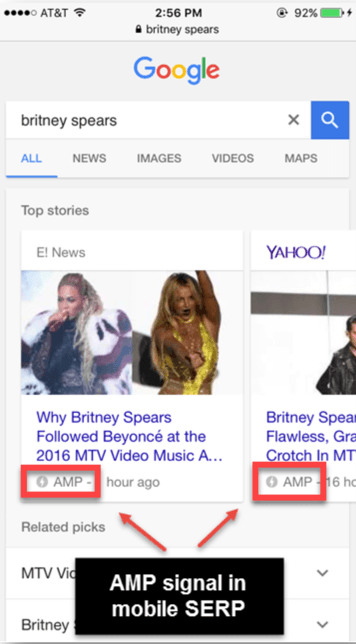
These are notated with a Harry Potter-style lightning bolt in the mobile SERP. See below; doesn’t everyone need their Britney news ASAP? Then read on to discover the 3 ways you can make your site AMP-friendly.
Step 1: Use AmpProject.org
Nothing ever comes easily and this rings true with AMP, too. In order to be AMP-friendly, your web pages must pass certain specifications. These are devised in order to deliver web results as quickly as possible. This results in a web page makeup that Moz SEO gurus have coined “diet HTML.”
To achieve this, AmpProject.org is your friend. It’s a key component in the sprint to AMP. It contains information on the critical code components for your speedy pages:
- AMP HTML
- AMP JavaScript
- Google AMP Cache
Here’s a quick rundown—but don’t forget to check out AmpProject.org to get the full story and start working on your new, sleek AMP HTML.
AMP HTML is like a racecar, stripped of unnecessary parts and modified to perform as quickly as possible. In coding speak, this means very limited tag use other than those deemed speedy enough for AMP. These tags are then rendered through AMP JavaScript.
Finally, a proxy-based content delivery network exists that is called the Google AMP Cache. This allows breezy caching, fetching, and rendering of all of the above aspects, resulting in pages that are served in milliseconds.
Step 2: Ensure Proper Signal Implementation
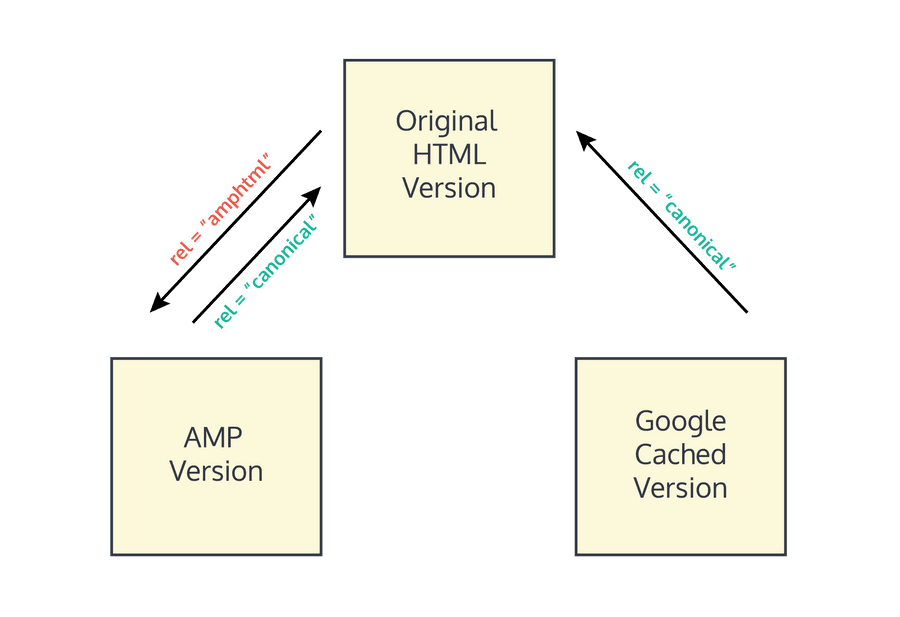
Once you’ve (or, let’s be honest, your trusty developer) created AMP HTML, you’ll have a couple versions of your page:
- Original HTML page
- Freaky fast AMP version
- Google AMP cache version
In order to avoid the dangers of duplicate content, it is important to include proper signals between the versions of your original page.
This is best illustrated with the image below. These signals will assist search engines in understanding the authoritative version of your content.
Step 3: Validate!
After using AmpProject.org to create the sleek and trim alternatives to your original page, there are a few tools that you can use to then check your work.
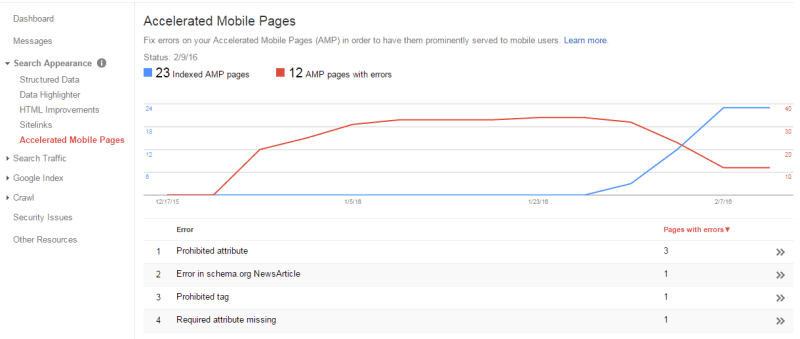
Your trusty Google Search Console profile has a capability that allows you to check the accelerated mobile pages on your site and to ensure that there are no errors that would hinder performance. This works very similarly to the Mobile Usability report in that it informs a webmaster of missing attributes and prohibited tags; even better, it will break it down page by page, so that you know the exact origin of the problem.
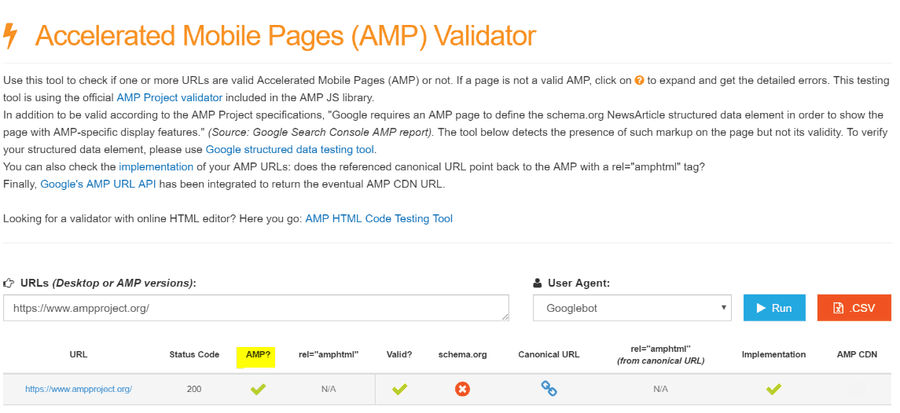
Another tool that allows you to quickly check a collection of up to 100 URLs is the Accelerated Mobile Pages (AMP) Validator by Merkle | SEO. Simply drop the URL into the entry box and allow the validator to run. The tool will quickly let you know whether the URLs is AMP-friendly and whether proper rel=”amphtml” tagging is in place.
—
With these three steps, you’re on the fast-track to brisk mobile load times and higher engagement metrics! Eager to know more about why mobile matters so much right now? Check out our mobile-friendliness infographic.
Have you already implemented AMP? Noticed any differences in user engagement? Tweet us at @Perfect_Search!

Justin hails from Mineral Ridge, Ohio, but the #1 place he’s dying to visit is Hogwarts. His guilty pleasure? Frozen pizza, A.K.A fro’za. When asked what his dream vehicle was, Justin replied, “Drive? Pshh, I’d teleport.”