CRO, UX, & A/B Testing: How to Improve Your Website’s Conversion Rates

When I first started off as an SEO analyst, conversion rate optimization (CRO) and user experience (UX) was a particularly daunting arena. It seemed too vast and I didn’t know where to begin.
After working with my own clients and their websites, CRO and UX became some of my favorite SEO tasks. I want to make you fall in love with CRO, too. After all, why wouldn’t you love something that helps increase your website’s conversion rate?
Hold up. What exactly is conversion rate optimization?
Conversion rate optimization, or CRO for all you acronym lovers out there, is the process of ensuring that your website is set up to help guide users through pages and convert at crucial touchpoints.
CRO involves making sure that important information (content, images, interactive media, calls-to-action, the list goes on!) is displayed in such a way where a user finds it both compelling and easy to convert on the website.
What does user experience have to do with CRO?
Conversions are a more realistic possibility when the user has a positive interactive experience on a website. That’s why CRO and user experience (or UX) go hand-in-hand. UX covers what a user will experience—like site clarity or aesthetics—when he or she interacts with your product.
Ideally, you would want your user to go through a seamless experience. When your site is useful, easy to use, and visually pleasing, you’ll improve customer satisfaction and loyalty. We’ve all been on a poorly designed, slow, or confusing website before and likely vowed never to return. Don’t be that site.
Got it. What about A/B testing?
A/B testing is a great way of informing your UX strategy. By testing different elements on your website against a control version, you can see how certain changes impact your conversion rates.
For example, testing the color of an ‘Apply Now’ button against the control will give you an idea of the impact a change in color has on submitted applications. Ideally, you would want your A/B tests to help improve UX design, which would, in turn, improve conversion rates.
Wondering where to begin? Here are a few important site aspects your business should monitor. Not coincidentally, they happen to be great places to start testing UX and CRO.
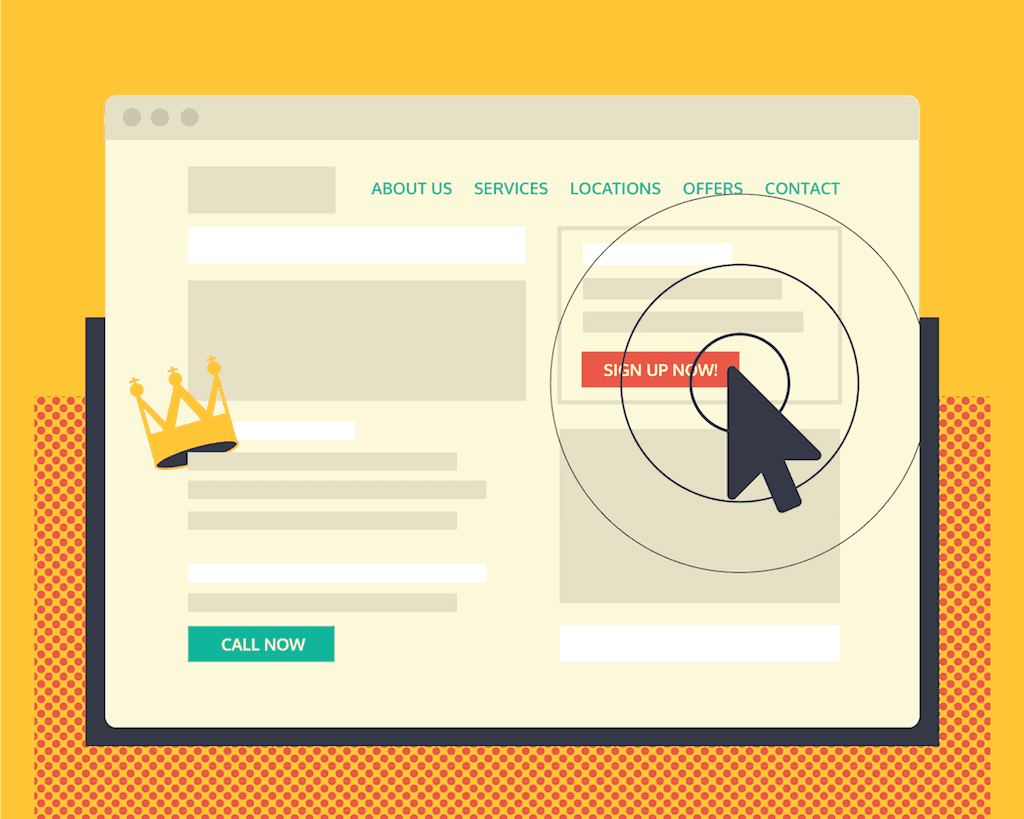
1) Your top navigation bar
A top navigation bar is one of the most crucial components of your website because it gives your visitors a summary of what you have to offer. Not only does your top nav bar provide users with an idea of what pages your site has, but also how your site is organized.
Your top navigation bar should also help the user understand what your core products or service offerings are without having to visit every single page.
It often helps to have an organized and segmented top navigation bar that:
- Lies above-the-fold (A.K.A. at the top of the screen, no matter what device a user is on)
- Is easily identifiable and differentiated from the rest of the page
- Includes common menu items like “about,” “services,” “contact us,” and “blog”
When you have a well-organized top navigation bar, you help your users navigate (obvious, but true) your site smoothly. This encourages them to explore your site and potentially give you a call, apply, or what have you.
2) Your call-to-actions
Your site’s call-to-actions, or CTA buttons, are vital. After all, how do you expect your users to convert if they are not given easy ways to do so?
CTAs are website elements that stand out from the content and images on pages and prompt users to take action. Standard examples include “call now,” “sign up,” and beyond.
Your site’s CTAs need to stand out from the rest of the page and grab attention without appearing garish. Use CTAs as opportunities to brighten up your page through colorful buttons—but don’t forget to ensure that they flow with your overall design.
CTAs are an easy website element to A/B test as well. For example, we intuitively tend to think that placing your CTA above the fold would lead to an increase in conversions. If my CTA is more visible, it would stand out more and prompt users to convert, right?
Not necessarily. According to this blog post, placing your CTA below the fold could increase your conversion rate by a whopping 304%! Crazy, huh? Of course, this doesn’t apply to every website—but it’s always good to get creative.
After all, it’s valuable to test many CTA colors, copy, and position in order to find out what works best for your website.
3) Your content
So you’ve heard this before, but content is definitely king. Content’s relationship to conversions is part of why it really rules. Writing compelling, creative, and unique content that details your product or service offerings is one of the best ways to entice consumers to convert.
Making sure that local pages and product pages are filled with unique content is a great way to signal high-quality services to users, and should not be underestimated.
You should also always try to include long-tail keywords in your copy, since long-tail queries signify a more serious purchase intent and can bring you more conversions.
4) Your aesthetic
Before a user reads content or visits specific pages, he or she will notice how the website is structured and laid out. That’s why your website’s overall design matters.
Your colors, size of text and images, and content organization are three important elements that are worth testing. Since you don’t want to transform your website overnight, the key to optimizing your aesthetic is A/B Testing.
Plan different tests for different site elements, like testing the color of your homepage header or how your contact page is formatted. Although the A/B testing possibilities are infinite, split-testing strategies are a great way to understand how your audience perceives your website elements—and how you can increase your conversion rates.
Not sure where to start? Try A/B testing color. Certain colors are shown to be more influential than others depending on the context. According to Hubspot, red CTAs have a 21% higher chance of converting as opposed to green CTAs.
Although it isn’t a universal truth that red > green in the CTA world, it shows how changing just one small element of your site can have a big impact on your business.
Learn more about how colors impact consumer psychology and can be used to your advantage to increase website conversions!
—
The beauty of CRO and UX is that small changes can have a direct and powerful impact on your website. Conversion rate optimization is indeed a broad area of SEO, but that’s what I find so exciting. It gives you enough room to flex your creative muscles while generating positive user impact.
For more digital marketing knowledge, check out my post on how PPC numbers tell stories.