Make Your Site Pop, The Right Way: A Brief Lesson in Visual Hierarchy

In my experience with web design, I’ve too often found that there are many clients who have one goal and one goal only: make everything pop. From the logo, to the headline, to the call to action button, there are simply just too many items to make this goal feasible, and it becomes frustrating trying to accomplish this while creating a site with pleasant cohesion.
What I believe the most important thing to communicate with clients like these is this: emphasis is relative. In order for one thing to stand out, another has to be de-emphasized. It’s about finding hierarchy within the elements. When all the elements are yelling at the same time, nothing is heard.
Here are some core principles in visual hierarchy that will help you focus your website in the right direction, and help your design stand strong.
Dominance
It’s important to establish dominance in the hierarchy of elements. Ideally, you want a single element to dominate your design. This stems from the idea that an element will have more “visual weight” in comparison to other elements. “Visual weight” refers to the idea that one element exerts more force than the other elements, meaning it will draw the eye, much like how gravity pulls an object to the ground.
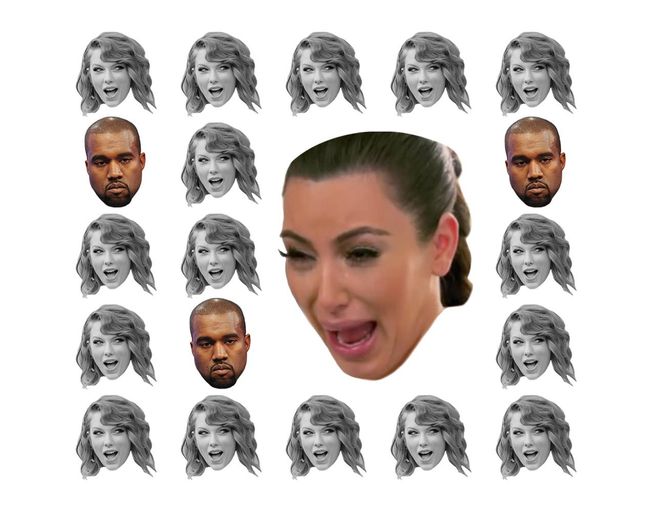
In the image above, you can see that the head of Kim Kardashian crying draws in your eye before the head of an unenthused Kanye. This is a prime example of “visual weight,” because the different in size is so great, your eyes jump to the larger object.
Here are some characteristics used to establish dominance:
- Size
- Shape
- Color
- Value
- Depth
- Texture
- Saturation
- Orientation
- Intrinsic interest
Focal Points
Focal points are considered sub-dominant elements that fall just below the main dominant element in a design. These points hold the viewers attention and are noticed right after the most dominant element.
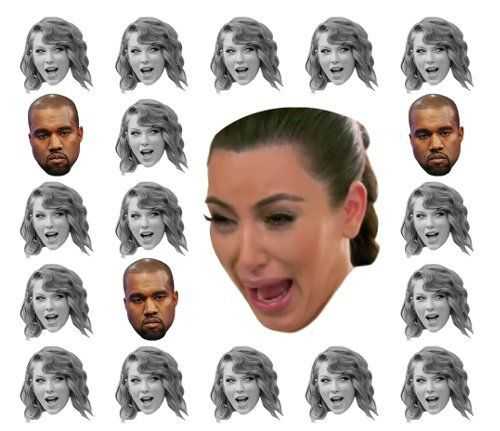
In this image, we can see a few different focal points. What the eye catches first is Kim K.’s large head, and then we see the smaller sized Kanye heads, which pop out from the collection of Taylor Swift images that are de-saturated in color.
With focal points, we can see the levels of dominance. The most dominant element here is Kim’s face, then the sub-dominant are the three Kanye heads, and the subordinate elements are the many Taylor Swift faces. It is important to highlight contrast. Making very distinct levels of dominance makes it more clear for the user to see what’s important on a website.
Bringing it Back to Web
On a website, we can expect the dominant element to be either the logo or a headline. The sub-dominant focal points could be the “call-to action” buttons, and the sub-dominate elements would be body text.
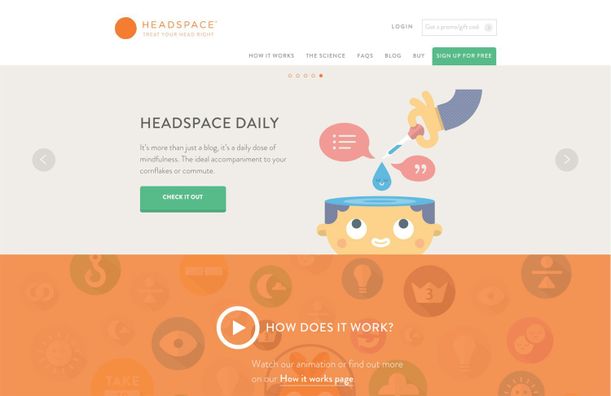
Because web design is working towards a more user focused experience, we’re finding landing pages with minimalist design. The Head Space landing page is the perfect example of this. When a user lands on the page, their eyes immediately jump to the bottom section with the headline “How Does it Work” encased in the bright orange box with the large play button. This is a great way to get the users to interact with the site right away, especially since web videos are on the rise. The sub-dominant elements are the two bright green buttons that say “Sign Up for Free,” which leads the user to their intended call-to-action. The subordinate focal points would then be the images and text in the slider describing the product.
The reality is that not everything can be emphasized. In order for certain things to stand out, others have to fade into the landscape of the site. By establishing the visual hierarchy of the site, users will be led to the most important aspects of your site.
Still have some questions about visual hierarchy? Comment in the section below, email us at info@perfectsearchmedia.com, or tweet us @Perfect_Search!
Leah Cranston is a Troy, Michigan native who would become a shoemaker to survive a technological apocalypse. Leah firmly believes that broccoli is the weirdest thing she’s ever eaten, and says that singing on stage with The Dead Weather is at the top of her bucket list.